Tốc độ tải trang là yếu tố cực kỳ quan trọng đối với 1 website. Bởi vì nếu website của bạn tải quá chậm điều đó gây ảnh hưởng tới trải nghiệm của người dùng và bạn bị xếp thứ hạng sau trên kết quả tìm kiếm của Google. Google mới cập nhật thông tin là tốc độ tải trang sẽ ảnh hưởng tới yếu tố xếp hạng trên mobile, bạn tham khảo tại đây
Vậy khi thiết kế website, làm thế nào để bạn có thể biết được website của mình đang có tốc độ tải là bao nhiêu. Cùng RuBic Marketing gỡ các vấn đề này nhé !
2 công cụ để phân tích tốc độ tải của trang web :
1. Pagespeed Insights
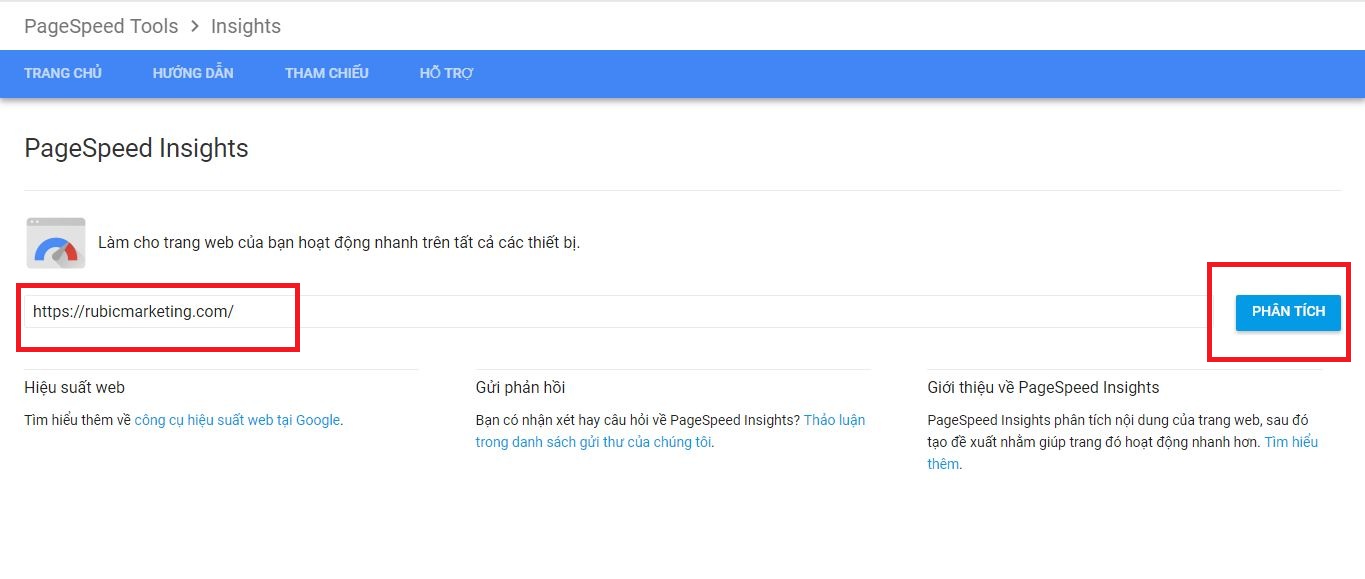
Đây chính là công cụ của Google giúp bạn đánh giá và chấm điểm tốc độ tải của website. Hãy lên Google gõ PageSpeed Insights, sau đó nhấp chuột vào đường dẫn : https://developers.google.com/speed/pagespeed/insights

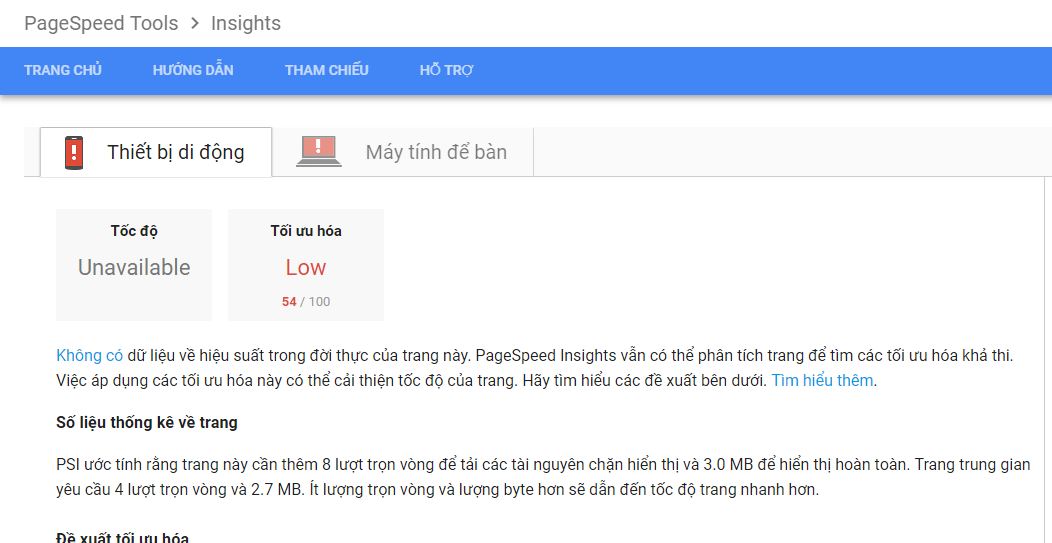
Nhập đường dẫn website của bạn vào và bắt đầu chọn phân tích. Đợi một vài phút, google sẽ cho bạn biết được tốc độ tải trang cả bạn là bao nhiêu điểm và bạn cần chỉnh sửa những lỗi nào để cải thiện nó.

Đây chính là kết quả khi phân tích 1 website, hiện tại báo màu đỏ chứng tỏ web cần phải được cải thiện rất nhiều. Kéo xuống bên dưới, Google sẽ gợi ý cho bạn cách tối ưu để cải thiện kết quả hiện tại như : loại bỏ JavaScript và CSS chặn hiển thị, nén các hình ảnh xuống dung lượng file nhỏ hơn, giảm thời gian phản hồi của máy chủ, nâng cao lưu vào bộ nhớ cache trong trình duyệt,….

Bạn hoàn toàn yên tâm, Google sẽ hướng dẫn bạn rất là chi tiết. Từng file cần nén và bạn dễ dàng có thể thực hiện từng thao tác mà không phải mất quá nhiều thời gian.
Tôi sẽ chia sẻ bài viết về cách sử dụng plugin tối ưu tốc độ tải website với những website được thiết kế website bằng wordpress ở những bài sau.
2. Pingdom

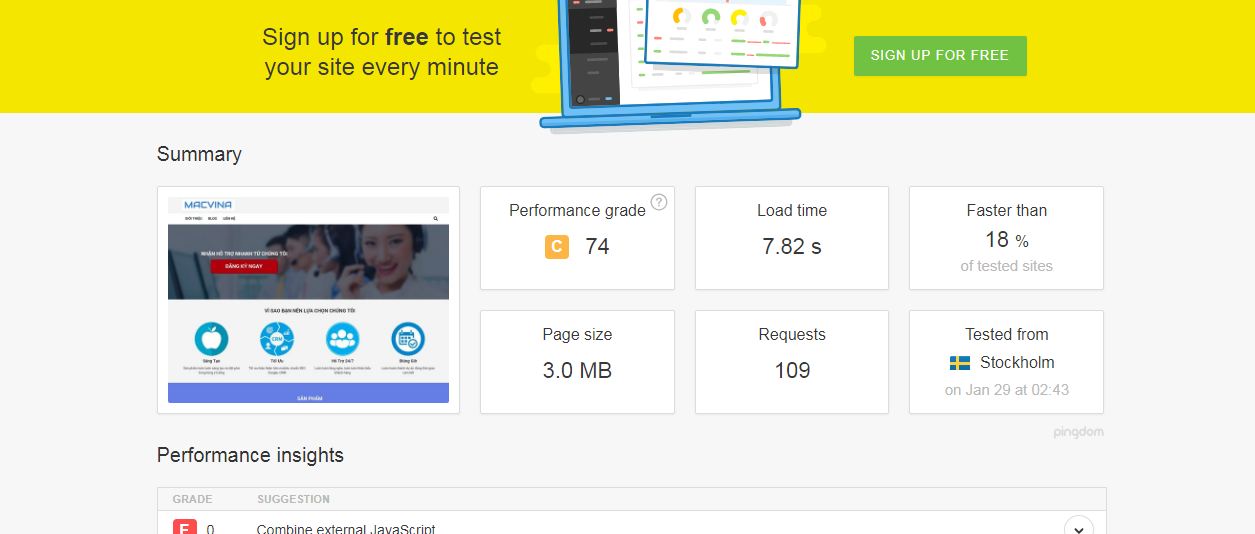
Truy cập vào trang https://tools.pingdom.com. Đây là 1 website hoàn toàn bằng tiếng anh nên bạn chỉ cần làm theo hướng dẫn là được. Nhập đường dẫn của bạn vào ô URL sau đó nhấp chuột vào START TEST. Đợi 1 vài phút sau bạn cũng nhận được kết quả tương tự.

Công cụ này cũng rất là hay, ở bên dưới công cụ sẽ đề xuất cho bạn cách tối ưu các phần như thế nào. Tương tự với Google, bạn hoàn toàn có thể thao tác từng phần 1 mà không quá mất nhiều thời gian.

Tuy nhiên, ở cả 2 công cụ này, phần tối ưu tốc độ tải trang đều có liên quan đến JavaScript và CSS. Nếu bạn không rành về IT thì sẽ rất khó để có thể tối ưu tốt những mục này. Chính vì thế, bạn cần nhờ kỹ thuật can thiệp để hỗ trợ bạn xử lý trường hợp này được tốt hơn.
Những lưu ý bạn cần làm ngay khi muốn tối ưu tốc độ tải trang ngay từ đầu :
Tối ưu hình ảnh trước khi upload lên website : hình ảnh dung lượng quá cao sẽ khiến cho bạn tiêu hao bộ nhớ hosting, tốc độ tải trang của bạn sẽ ì ạch hơn bởi vì phải đợi load. Mặc dù bạn rất muốn người dùng được trải nghiệm những hình ảnh rõ nét nhất, nhưng thực ra hình ảnh chính là vấn đề khiến cho bạn bị đánh giá thấp dưới con mắt của Google. Chính vì thế photoshop đã thiết kế ra cách giảm dung lượng hình ảnh xuống để giúp bạn đưa lên webite dễ dàng nhất.


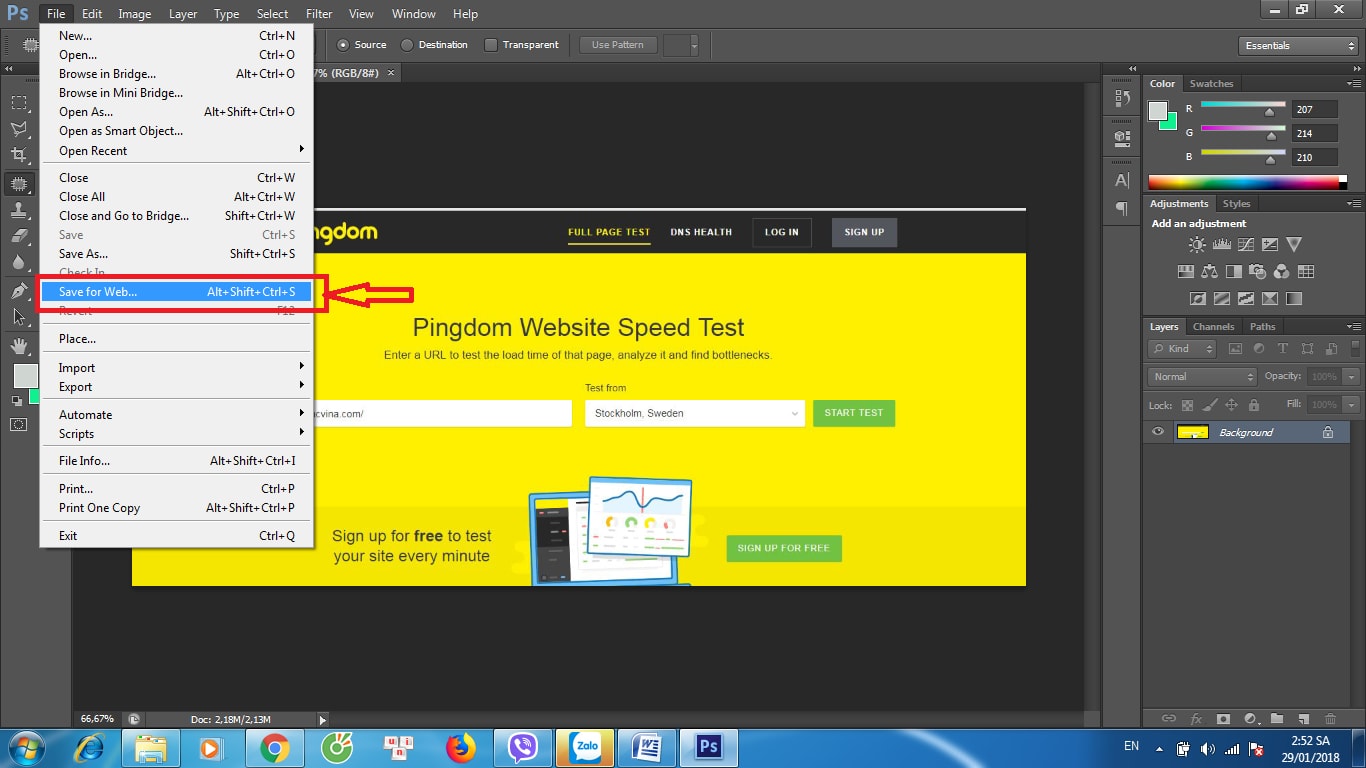
Đầu tiên bạn mở hình ảnh của mình lên bằng photoshop. Sau khi chỉnh sửa xong hoặc không cần chỉnh sửa nếu bạn không có yêu cầu, bạn nhấp chuột vào FILE ở góc trên bên trái màn hình. Tiếp tục chọn chức năng SAVE FOR WEB. Lựa chọn chất lượng ảnh mà bạn muốn, bạn sẽ thu được kết quả hình ảnh vẫn giữ được 80% độ sắc nét mà có dung lượng cực kỳ thấp. Lưu ý là hình ảnh đưa lên web bạn chỉ nên để file JPEG với dung lượng dưới 100k nhé. Khi đó bạn sẽ không còn bị công cụ của Google và Pingdom báo lỗi hình ảnh nữa.
Tối ưu Java Scrip và CSS : tối ưu tốc độ tải trang sẽ khiến bạn mất rất nhiều mã code khi chèn vào website như mã code google analytics, google webmaster, công cụ chat box để xem người dùng đến từ đâu,… Điều đó cũng sẽ gây ảnh hưởng đến công việc phân tích và đo lường khách hàng của bạn. Ngoài ra khi bỏ 1 số đoạn mã CSS sẽ khiến website của bạn trở nên thô hơn và sẽ không hấp dẫn đối với người dùng. Chính vì thế, bạn cũng không cần thiết phải tối ưu 100% để tránh gây ảnh hưởng tới người dùng và công việc kinh doanh của bạn. Chỉ cần điểm tốc độ của bạn từ 60 điểm trở nên, tức là web của bạn cũng khá tốt trong con mắt của Google rồi đó.
Trên đây là bài viết chia sẻ về tối ưu tốc độ của 1 trang web, để nhận tư vấn hoàn toàn miễn phí và cách khắc phục, xin vui lòng để lại lời nhắn cho chúng tôi ở bên dưới. Chúc bạn thành công !






















